In web applications, you might not have control of user-uploaded content such as images. Moreover, creating a beautiful web design, a rich user interface, and great experience requires taking full advantage of CSS.
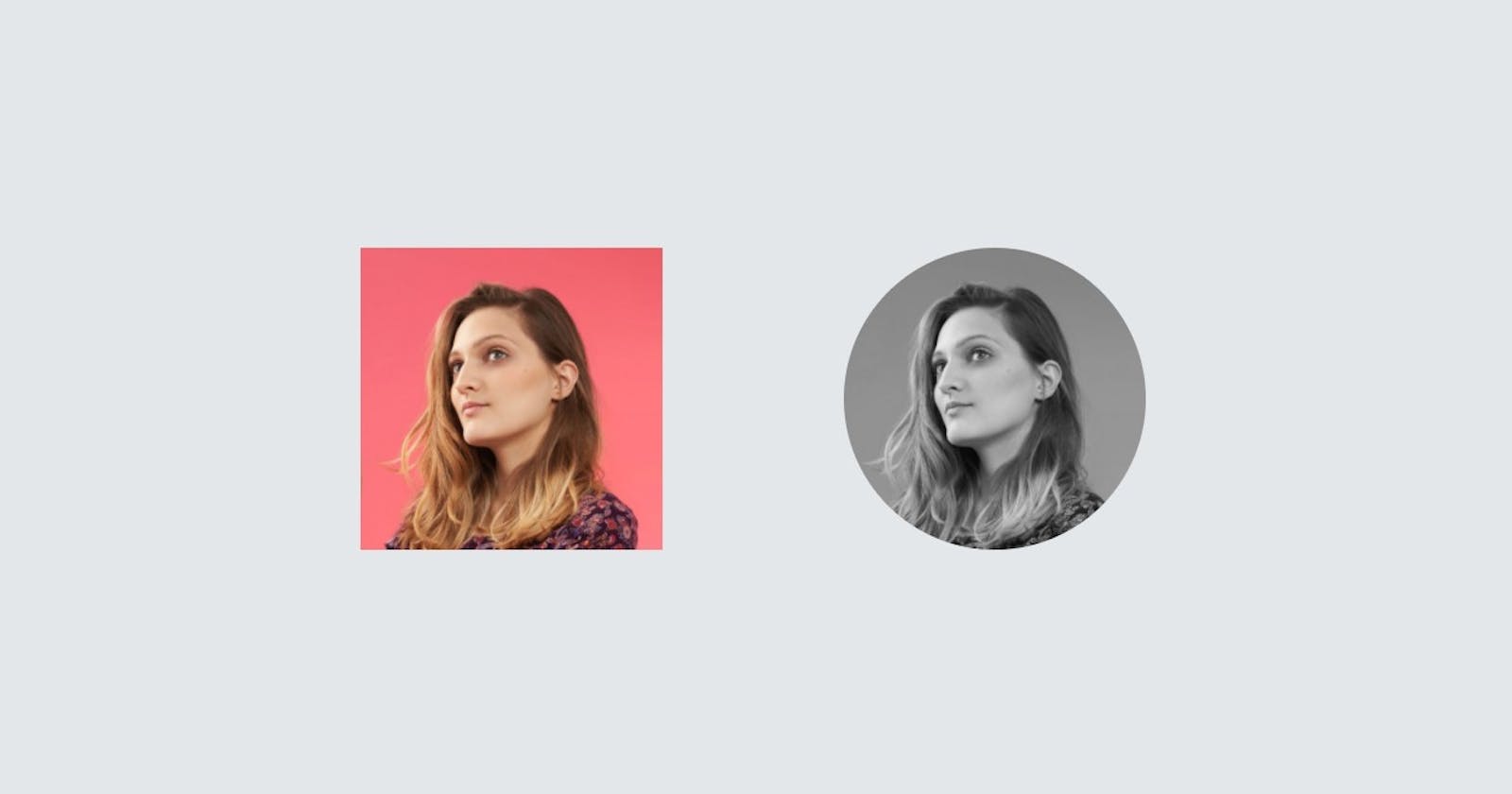
A great example of custom-styled images is on most social media applications such as Facebook, Twitter, and Linkedin, where profile pictures are displayed in a circle.
This article shows you how you can create a similar effect to display a black and white image with rounded corners.
This is the markup for the image in HTML:
<img
src="profile.jpg"
width="200"
height="200"
alt="Profile picture"
class="rounded grayscale"
/>
The img tag is styled using two CSS utility classes rounded and grayscale.
The rounded class turns the square image into a circle by using the border-radius property and setting it to 50% of the image's width.
.rounded {
border-radius: 50%;
}
Sara Cope explores the wonderful border-radius property in depth on CSS Tricks.
The grayscale class creates the black and white effect. You need to use the filter property with the grayscale option and specify 100% which completely saturates the color. According to MDN Web Docs most modern browsers support filter property with the -webkit- vendor prefix.
.grayscale {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
To sum up, you can use the border-radius and filter with grayscale properties to stylize an image with rounded corners and a black and white appearance. This is especially useful when you don't have control over the image content.
Thanks for reading and I hope you found this interesting!