A crucial aspect of creating a website is making sure it looks great when sharing it on social media. From a user perspective, previews save time and help determine whether to visit a website or not. Thus, enabling rich content sharing can drastically improve traffic to your website.
You can control the title, description, preview image, and other custom properties that show up when someone pastes a link to your website on Twitter, Facebook, as part of a Slack message, or on other social media. This is called link unfurling , and the previews are called unfurls according to Slack Developer Blog.
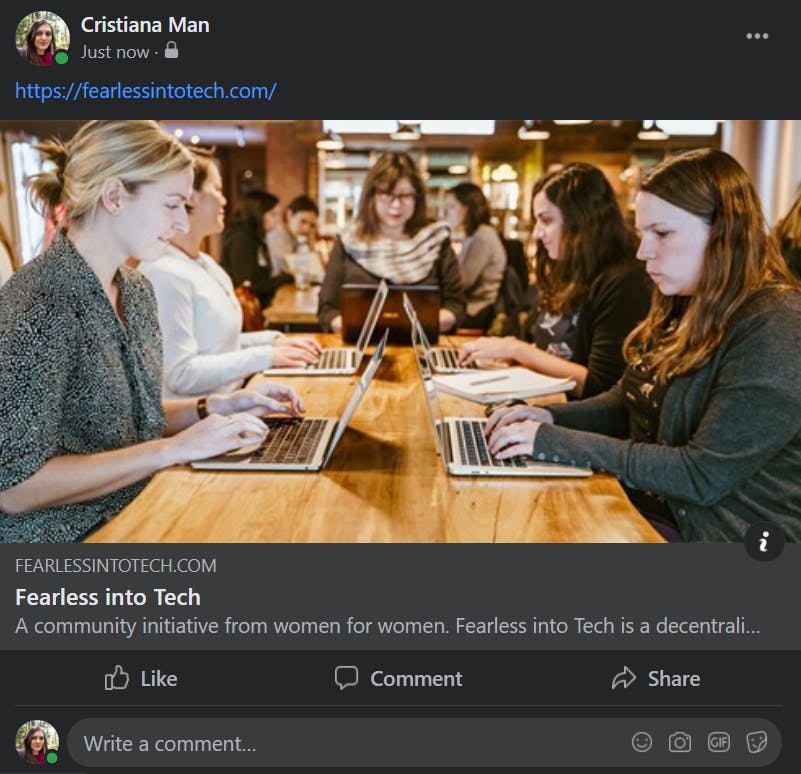
In this article, we explore how to build a web page that shows image previews, a title, and a short description. Here is an example of the website preview on Facebook:

Facebook and the majority of social media platforms such as LinkedIn rely on Open Graph HTML markup to show website previews and other media previews.
og:typedefines the type of object or media you want to share and it can be one of following:article,book,music,profile,video,websiteIf you don't specify this property, it will default towebsite.og:urlis the Canonical URL of your website. This means the preferred or base URL of a webpage typically used by search engines.og:titleis the title of the page you are linking. Unless you are linking the home page this is not your brand or website name.og:descriptionis a short description of the page.og:imageis the URL of the preview image of your web page.
For example, the following snippet included in the head section of a HTML page of fearlessintotech.com website was used to generate the preview above.
<meta property="og:type" content="website" />
<meta property="og:url" content="https://fearlessintotech.com" />
<meta property="og:title" content="Fearless into Tech" />
<meta property="og:description" content="A community initiative from women for women. Fearless into Tech is a decentralised, peer-to-peer supported group of tech-curious, self-learning women." />
<meta property="og:image" content="https://fearlessintotech.com/images/preview.jpg" />
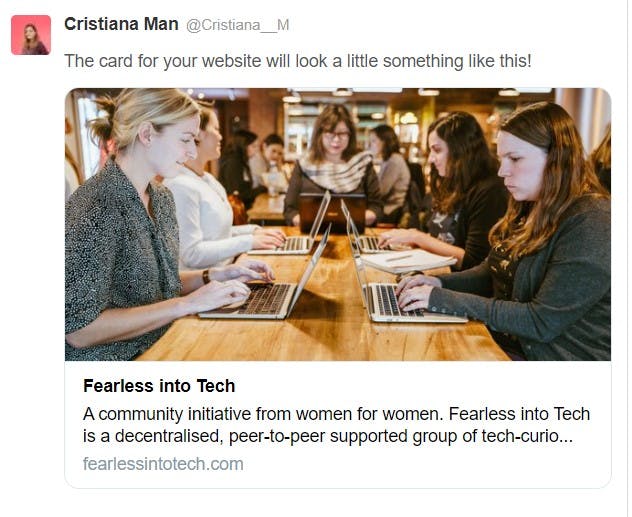
Twitter developed its own mechanism called Twitter Cards for optimizing links in tweets and enabling rich content sharing. There is some overlap between Open Graph and Twitter Cards. For example, twitter:title, twitter:description, twitter:url and twitter:image have the same function as their Open Graph counterparts. In addition, there are some Twitter-specific tags:
twitter:cardsimilar toog:typespecifies which card type should be used when sharing the web page link. There are four types of cards: Summary Card containing a title, description and thumbnail; Summary Card with Large Image same as Summary Card, but instead of a thumbnail features a large image; App Card for links to download mobile apps; Player Card for showing video, audio, and other media.twitter:sitespecifies the Twitter account associated with the websitetwitter:creatorspecifies the Twitter account associated with the author of the content on the website. This might be more relevant to articles posted on blog platforms, where the site and creator are distinct.
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@FearlessInto">
<meta name="twitter:domain" value="fearlessintotech.com" />
<meta name="twitter:title" value="Fearless into Tech" />
<meta name="twitter:description" value="A community initiative from women for women. Fearless into Tech is a decentralised, peer-to-peer supported group of tech-curious, self-learning women." />
<meta name="twitter:image" content="https://fearlessintotech.com/images/preview.jpg" />
<meta name="twitter:url" value="https://fearlessintotech.com" />

Slack uses a combination of Open Graph and Twitter tags to unfurl links as shown in Slack API Documentation. The website preview shows up like this when shared in a Slack message:

Once you include all the tags for various social media platforms, you can test how your website link would be unfurled by entering the link to your website in the following pages:
To sum up, including meta tags on your web pages using the Open Graph coupled with Twitter Cards is a powerful mechanism that allows various social media platforms to perform link unfurling and show previews when someone shares a link to your website.